這次在小引擎新增HDR貼圖匯入、BC6H壓縮、cubemap編輯等等!
HDR圖一般最常用在sky cubemap,由於精度夠高,能大幅改善像是
色彩帶這種瑕疵
至於其他環境物件..我是還沒看過哪個遊戲敢全面使用HDR貼圖啦,嫌容量不夠大嗎XD
除了這些以外,還有一些雜項最佳化、錯誤修復等等
引進ImGui
這個
函式庫真的太香了,Im為Immediate的縮寫,強大易用,例如畫個hello world視窗只要:
ImGui::Begin();
ImGui::Text("Hello World");
ImGui::End();
只要這三行就行了,當然其他控制項像是下拉選單什麼的一樣也不少
當然還是要根據所使用的平台跟Graphic API來進行相對應的初始化才行
並且將一些ImGui的呼叫整合在遊戲迴圈裡面才能正確使用
HDR貼圖匯入與BC6H壓縮
現在小引擎可以匯入.exr格式了 (未來會考慮.hdr,不過.exr似乎比較通用)
抱歉我真的找不到製作成GIF還能不掉品質的方法了,所以直接貼兩張圖
直接開新分頁來交錯比對的話,會發現幾乎沒有差別! 所以現在對於我的壓縮器很滿意了
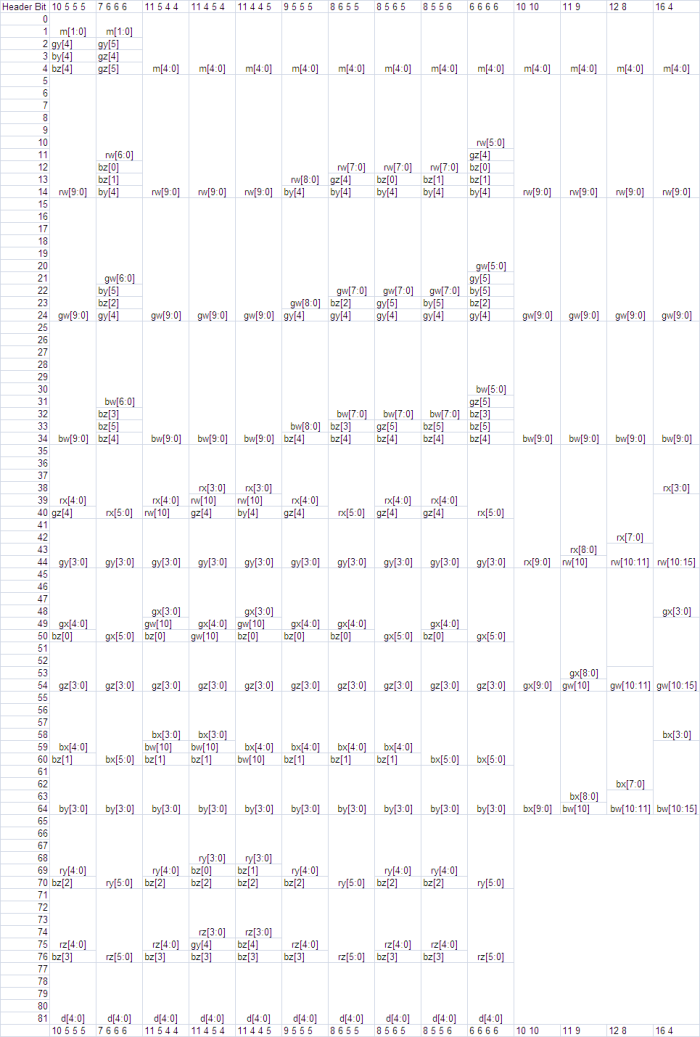
差別在於BC6H多達14種模式,資料結構如下:
如果程式上想精進bitwise操作,那麼實作BC6H絕對有幫助又有趣XD
與舊的BC1~5相比,這裡的一些模式提供了transform,也就是說可以只存一個參考點A+向量(偏移)
而解壓縮時,GPU會以參考點A+偏移量的方式求得參考點B,在圖像精度都要下降的情況下這也不失為另外一種好方式
為了保持單純,我的壓縮器會給每個4x4區塊在mode 11~14中選出最佳的模式
Mode 14: 16 bit色彩 + 4 bit向量 (參考色差介於-8~7時適用)
Mode 13: 12 bit色彩 + 8 bit向量 (參考色差介於-128~127時適用)
Mode 12: 11 bit色彩 + 9 bit向量 (參考色差介於-256~255時適用)
Mode 11: 幾乎就是HDR版的BC1,純粹存兩個參考色,這個模式無偏移計算
那因為BC6H搜尋空間又更多了,所以我索性把實作移到compute shader去,舊的BC1~5也是
Cubemap編輯
如影片,現在可以用六張2D圖或者一張全景圖的方式來建立cubemap
全景圖轉6面的過程我用shader來做了
雜項
當然少不得程式碼重構以及錯誤修復,更讓小引擎成功跑在我的內顯上了
雖然FPS很悲劇以及GPU使用率始終100% XD
但我覺得偶爾把程式丟在低端硬體跑是好的,能夠發現一些edge case,改善後能增進穩定度也好!
===================================================================
詳細細節: