這篇其實之前有在哈啦板的繪圖交流區發過,不過是以 "回覆" 的形式 XDDD~
因此估記看過的人應該也不多吧...
而且這個屬於超實用的技巧~~~ 所以呢~小屋也發一篇吧
對了、對了~ 我的版本是PHOTOSHOP CS5
不知道這些方法是否各板通用 (如果不適用先說聲抱歉了... OTZ~)
自製填充素材~~~
( 以製做網格背景為例... )
STEP 1: 隨便開一個圖層,長寬一樣、不用太大
背景色: 透明 (這很重要~!!!,忘了框 汗~)
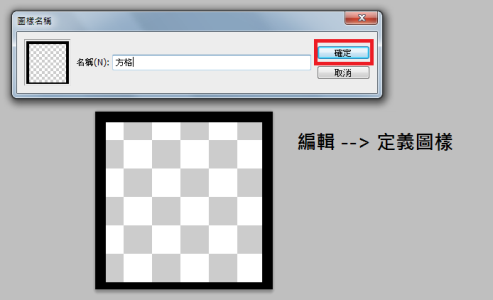
STEP 2: 填滿黑色 ~> 將中間選取、刪除 (正方形就畫好啦~)
~>進行圖中步驟 (存取圖樣)

STEP 3: 隨便開一個新圖層 ~ 試試看成果...
如果對大小、方向不滿意...
使用最原始的: 選取 ...放大縮小、旋轉 就能解決了吧...
也能做出這種方格~~~

其他圖樣自己動手試試看吧~~~
.......................................................................................................................................................
網點教學 & 彩色網屏的應用~~~雖然網點也能使用上面的方法
不過還有其他更快速的方法呦 ~
STEP 1: 開新圖層、填上灰色的漆
請使用灰階的色彩,原因...試試看其他顏色就知道了
STEP 2: 濾鏡(上方工具列) ~> 像素 ~> 彩色網屏
色版全部調成 45 ~!!! 接著按下確定囉~
看看修改最大強度的差異性...
最大強度 10... 最大強度 20...
STEP 3: 去背...
色版 ~> 按住CTRL並點選第一個色版(可選取白色區域) ~> DELETE
彩色網屏的進階應用
STEP 1 : 新增圖層A、填上白色
STEP 2: 選取白色區塊、反轉選取、在圖層A填上黑色
目前成果...
STEP 3: 濾鏡 ~> 模糊 ~> 高斯模糊 (模糊強度依需求調整吧~)
STEP 4: 剛才教的~ 彩色網屏 步驟上工...
目前成果 (已去背)
有人想問這是什麼嗎~???
看完最後一步就知道啦~ (打開原圖的圖層)
順便使用: 圖層 ~> 圖層樣式 ~> 顏色覆蓋 修改網屏的顏色...
這種效果應該有看過吧 ~?


