剛好又有朋友來問那可不可以用 TextMeshPro 作魔法陣呢?
答案當然是可以,不過要花很大量的程式工,加上程式可能會想殺了你。
那有沒有比較簡單的作法可以做到這個效果呢?
有喔~ 可以考慮用粒子效果作就好。
那要怎麼作呢?
首先先去找一張魔法陣的圖,沒有的話自己畫也行,有美術好朋友幫忙生圖當然就最好啦~
這邊懶得重畫,所以先拿了張低解析度的舊圖來用。
在PS裡把它弄成黑底白色的圖,並可以考慮適度加上一點外光暈,之後輸出成PNG即可。
輸出之後一樣丟到Unity資料夾裡即可。
接著在圖旁邊空白處按滑鼠右鍵創建一個Material材質球,這邊我們先命名作MagicCycle_mat。
接著把剛剛的魔法陣指定到材質裡。
這樣就完成第一步了。
接著我們就可以創一個Particle System來玩了。
在Hierarchy那邊空白處按右鍵就可以呼叫Create選單,照著圖選就可以了。
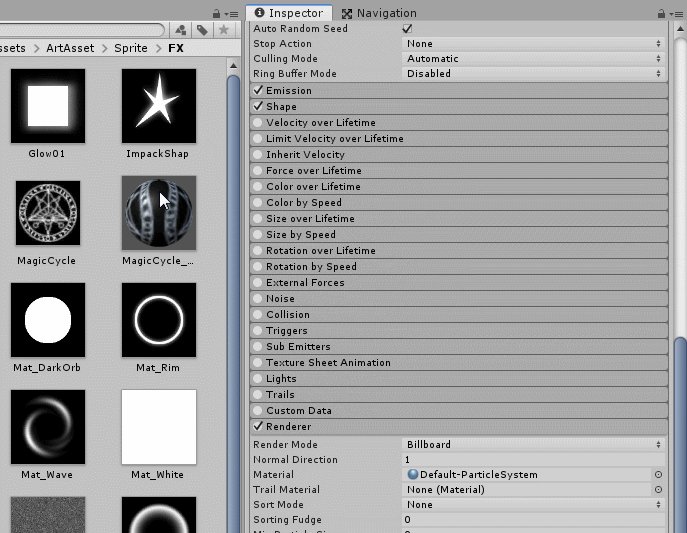
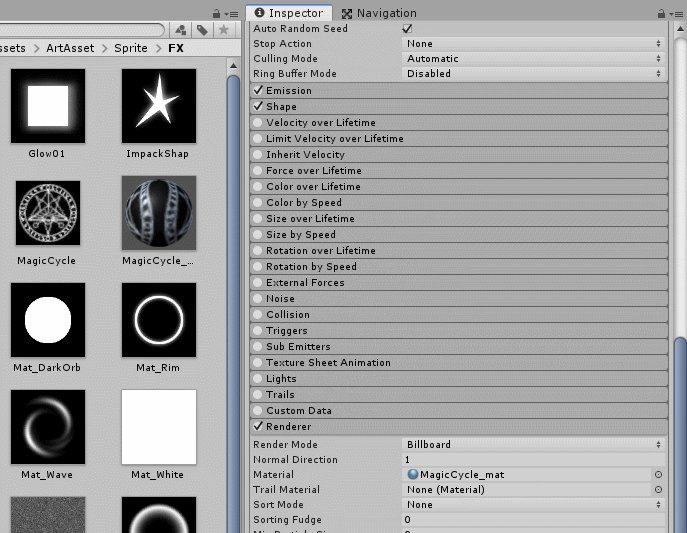
創完之後就選Particle System拉到最下面,找到Renderer選項,把剛剛的MagicCycle_mat塞給它吃。
之後你就會看到你的粒子噴出很多黑黑的魔法陣了,不過這不是我們要的對嗎?
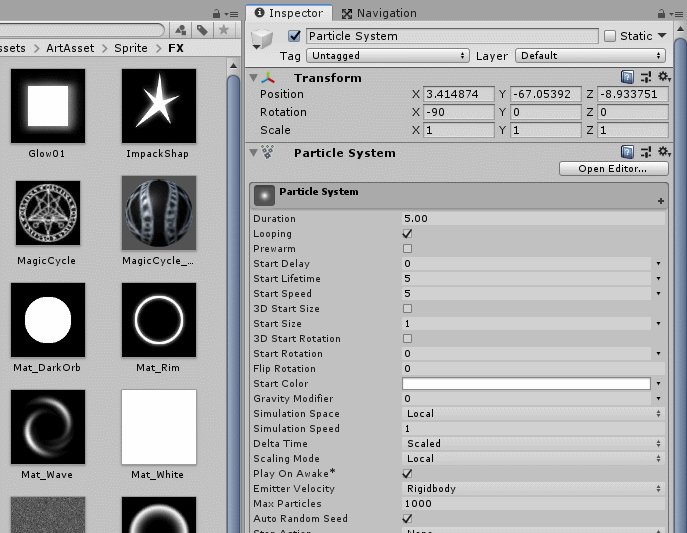
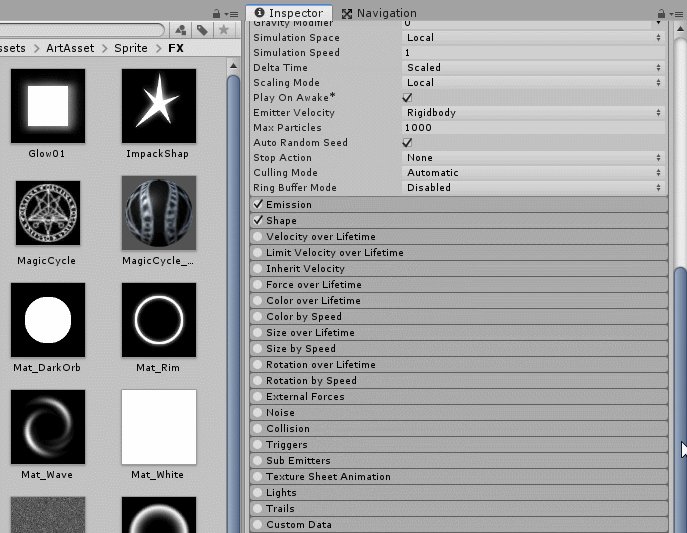
接下來稍微調整一下粒子系統的參數
可參考這邊設定。
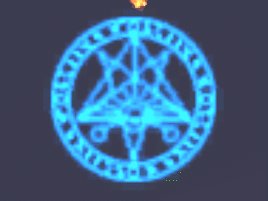
設定完之後就會看到魔法陣現在是一顆,而不是很多顆了。
最後則是選擇MagicCycle_mat的Shader了
剛剛的粒子系統裡最下方可以看到我們的MagicCycle_mat 設定,目前的Shader是Standard。
把它改成Partical/Priority Additive
就可以發現魔法陣的黑底都會變成透明色了。
接下來就可以是自己開心作一些參數調整了,要弄成會放大旋轉的變色魔法陣也是沒問題的。
還有很多細部參數就看你怎麼玩了。
祝大家玩得愉快,有作出自己想要的效果。