日誌2008-05-16 19:13
css - 新版設定_圖文對照 2010/11/05作者:小角落..
2008-05-16 22:17小角落..:對阿~皇羅是乖小孩~
你家東西越改越多呢!!
我都有注意到唷^^
2008-05-16 22:15小角落..:是指『半透明』的效果嗎?
在那裡寫上background的顏色
然後加上這句↓
filter: Alpha(opacity=70);
這樣就可以了^^
2008-05-16 22:16小角落..:咦..這有什麼好收藏的XD
感謝您不嫌棄..
2008-05-17 09:28小角落..:很混的一篇..
不知道在寫什麼..
圖片整理蠻久就是了..
為什麼大家狂收藏..@O@"
失序應該沒有多餘的時間學css語法吧XD..
2008-05-17 23:07小角落..:半透明會變慢?會嗎@@?
(可能我電腦慢習慣了吧XD)
有聽說濾鏡效果用太多會變慢就是了!!
---
奇怪..怎麼一堆人收藏..
老實說..我不喜歡『捲軸拉很長』的感覺..
而且有些標籤我還不知道他到底作什麼用的XD
2008-05-17 23:08小角落..:感謝您的收藏..
有點不好意思XD
你家已經改得差不多了啦>///<
2008-05-17 23:13小角落..:沒有很齊全阿~
有些標籤我還不知道她做什麼的..
像.elite 就不知道XD..
---
比較神的是css - 各區塊分類解說圖這篇..
不過要20巴幣XD..
也許大家需求不同吧!!
所以對大家來說這篇比較有用(?)
---
之前那個勇造..
我後來就沒研究了..
不好意思阿..
好像就只能那樣..沒有其他的標籤可以改了>"<
(只是頭部被幾個字遮到而已阿XD)
(小聲:好嘛..我做事都虎頭蛇尾..ㄒ_ㄒ)
2008-05-17 23:18小角落..:我可以不相信嗎。
2008-05-17 23:23小角落..:當然是因為,你們畫勇造圖很花時間阿 !
2008-05-17 23:38小角落..:哦~那我只能跟你說..
玩小屋語法是條不歸路..
好好考慮清楚在玩囉XD
2008-05-17 23:58小角落..:感謝您的GP唷!!
正在看你的天堂冒險~
害我好想回去玩阿..
好懷念的說!!
2008-05-17 23:57小角落..:我不會幫人家做呢!!
因為我自己家也改的不好>"<
而且我不會畫圖^^"
2008-05-18 00:16小角落..:呃..我是怕做的不好..
不然你給我圖..
我幫你做阿XD?
其實沒有很難!!
2008-05-18 10:53小角落..:不會~
我到是比較怕你會覺得我的留言很酸XD
感覺之前的人好像都沒玩過天堂?
2008-05-18 10:53小角落..:好好加油吧!!
2008-05-18 21:29小角落..:置頂阿~~~
我也想><"
害我不敢新增文章了~
(看大家狂推XD..其實沒那麼好..我有偷懶 ~哈)
希望真的有幫到大家的忙囉^^
2008-05-19 10:47小角落..:噗~我也學很久阿>Q<
前前後後三個月!?
慢慢研究慢慢來囉..
2008-05-24 22:55小角落..:不會^^~
大家的小屋都很漂亮阿@@"
2008-05-25 17:14小角落..:咦~好厲害喔!!
你的勇造怎麼用在基本資料旁的><
我研究不出來><
---
你好認真喔..
一直在研究@@
也一直在投稿..
已經沒有那種熱情了ˊˋ
2008-05-25 17:42小角落..:謝謝你~原來我取錯語法了@@"
2008-05-25 23:37小角落..:不會啦~
你家很漂亮唷^^
很有自己的風格!!(豎指
游標好可愛阿>Q<
不會做游標>"<
2008-05-29 17:22小角落..:謝謝>Q<
沒有很神阿!!!
希望有幫上忙唷^^
2008-06-02 13:47小角落..:原來如此!!
好厲害阿~~!!
基本上我只看部落格文章
還有首頁而已..噗~~
沒想到那個標籤是在那裡@O@"
---
感謝你阿阿阿~~^^
2008-06-02 13:49小角落..:就是..很複雜..噗!!
---
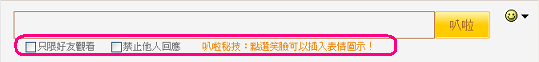
有些人會想要放cover圖
可是卻不要邊框..(補充就是在說這個)
---
嗯..歡迎問問題唷>Q<
不過我很少去逛別人小屋就是了...
2008-06-03 22:42小角落..:哇 你家好漂亮喔!!
好粉紅>///<
2008-06-17 21:37小角落..:不會ㄚ~
有種夢幻的感覺@@?
我很少回答別人的..
因為很少人問問題XD
感謝您的收藏@O@"
2008-06-20 08:40小角落..:謝謝你的鼓勵~
好好加油吧^^
2008-06-25 19:56小角落..:很高興有幫到忙唷^^~
2008-06-25 19:56小角落..:哪裡看不懂~@@?
有點亂~不好意思..
嗯..大致上就那樣~噗~(逃
2008-07-04 16:05小角落..:@@
歡迎打包XD
不客氣^^
2008-07-08 10:36小角落..:加油@@"
2008-07-20 20:48小角落..:呃~大大的小屋很漂亮阿!!
我很喜歡這種淡淡的感覺呢~
好羨慕阿~我不會畫圖><
2008-07-20 20:55小角落..:嗯~很高興有幫上忙喔!!
您的小屋大致上雛型出來了~
在修改小地方就可以囉^^
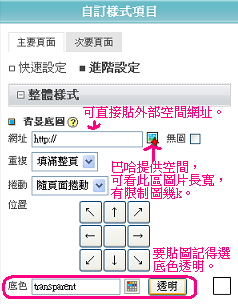
可以考慮貼上這些看看↓
/*-------------小屋區表單背景設定-------------*/
div.left {background: none;}
div.leftOut1{background: none;}
div.leftOut2{background: none;}
div.leftDown {background: none;}
div.right {background: none;}
div.righttop{background: none;}
div.rightDown {background: none;}
div.container {background: none;}
div.main {background: none;}
div.mainOut {background: none;}
div.footer {background: none;
border: solid darkblue 0px;}
還有這個↓(去除兩邊框線)
.category_bk{
background: none;
border-left:0px solid #7fbfff;
border-right:0px solid #7fbfff;
padding:12px;/*內文與左右兩邊的距離*/}
以上可參考這篇的教學
(從『進階版』後開始看)
2008-09-05 22:30小角落..:謝謝您的收藏~
寫的亂七八糟的XD
2008-10-18 23:11小角落..:感謝收藏~
不過最近改好多東西~
懶的更新了XD
2008-10-18 23:11小角落..:謝謝喔@@
2008-11-07 18:41小角落..:謝謝您的喜愛,
可能會看的有點亂=口=
2008-11-16 19:24小角落..:嗯嗯~加油哩
2008-12-09 17:42小角落..:亂七八糟的@@
祝你看的懂(逃~
2008-12-13 12:55小角落..:請自便..
---
(其實巴哈改了很多..
這篇我都懶的改..
怎麼一堆人收藏XD)
2009-01-11 21:19小角落..:我也很久沒動了..
感謝收藏@O@"
2009-01-11 21:19小角落..:是您不嫌棄..>"<
2009-01-15 20:36小角落..:謝謝..
2009-01-20 21:01小角落..:謝謝你的誇獎XD
已經把本篇的使用方法補上去了..
如果再懶的看..
我也迷辦法ˊ_ˋ
你家蠻漂亮的唷^^
2009-01-29 10:50小角落..:謝謝你的推文^^
改小屋需要很大的毅力!!
還有耐心..加油了^^
2009-01-31 10:58小角落..:謝謝@@
小屋改版改很多..
都很懶的在修改內容XD
---
巴哈LAG..多賺兩個GP @O@"
2009-03-01 18:15小角落..:#allhtml{display:none !important;}/*碎碎念隱藏2008.10.28*/
這行是這裡↓隱藏
[img=http://i590.photobucket.com/albums/ss345/KIWIMIR/bd15b39b.jpg]
那是因為剛出現這個功能的時候,大家覺得很破壞美觀,所以才有這語法
不過大家強烈反彈之後,巴哈就推出,可以按「刪除」把他隱藏
.infom_bk img{height:0px;}/*1.勇造隱藏(a)*/
.infom_bk a{display:none;}/*2.勇造按鈕隱藏(a+b)*/
/*.infom_bk a{position:relative;top:250px;left:140px; }*//*將勇造移到基本資料旁*/
這三個我把它【註解】起來了,所以會沒有效果XD
(請看1.2和3的差別) 你這樣貼上去,應該就有效果了
/*--勇者基本資料--*/
.home_h1{color:royalblue;padding-left:0px;}
這個是舊版的語法..不用管他..(現在沒有用了><)
在有「打招呼」這個奇怪介面之前- -"
被發現都沒在更新了(逃~
2009-03-02 15:28小角落..:恭喜阿XD
2009-03-02 15:29小角落..:阿~很久沒更新了~
也懶的更新了~巴哈改了好多0.0"
2009-03-09 00:00小角落..:你是說區塊的「刪除」按鈕?
那個在「小屋首頁」→「小屋區塊設定」
可以把不小心隱藏的區塊找回來
(應該是這個吧 XD?)
2009-03-10 11:36小角落..:嗯~不知道什麼問題~
沒碰過..不過我只知道~你按鈕語法沒寫完全
滑鼠移入會變成預設的灰色
css - 按鈕篇
應該是少了這段?↓ (hover 滑鼠移入)
/*------------------滑鼠移入按鈕---------------*/
.button2:hover,.button3:hover,.button4:hover{
background:none;
border-top:#757575 0px dashed;
border-right:royalblue 0px solid;
border-bottom:royalblue 0px dashed;
border-left:royalblue 0px solid;
}
2009-05-06 00:06小角落..:熊熊發現你家的問題沒有了@@
不曉得改了蝦米
2009-05-06 00:05小角落..:啊,很多東西都懶的改了說><
2009-05-26 12:56小角落..:table{filter:Alpha(Opacity=85);}
這個語法沒有錯啊,
只是你少了一個『分號』
不過我不知道擺到table會變怎樣啦@@
2009-05-26 22:08小角落..:嗯~好了就好^^
2009-06-18 18:14小角落..:@@
2009-06-29 06:04小角落..:.banner 『括號』內增加這兩行
padding-left:540px;
padding-top:20px;
數字自己設定囉~
2009-06-29 13:40小角落..:不會啦,是你的問題,
讓我發現我的教學沒有寫的很完整啊,
我已經補上了,也很感謝你喔^^
2010-04-05 09:04小角落..:不會,加油唷^^
2010-04-08 13:18小角落..:.home_c1{color:#757575;}
.home_c1 a:link, .home_c1 a:visited{color: #757575;}/*內頁的顏色*/
.home_c1 a:hover{color: #aaa;}/*內頁的顏色*/
這個要自己新增。
2010-04-08 13:21小角落..:在css - 右邊統計條
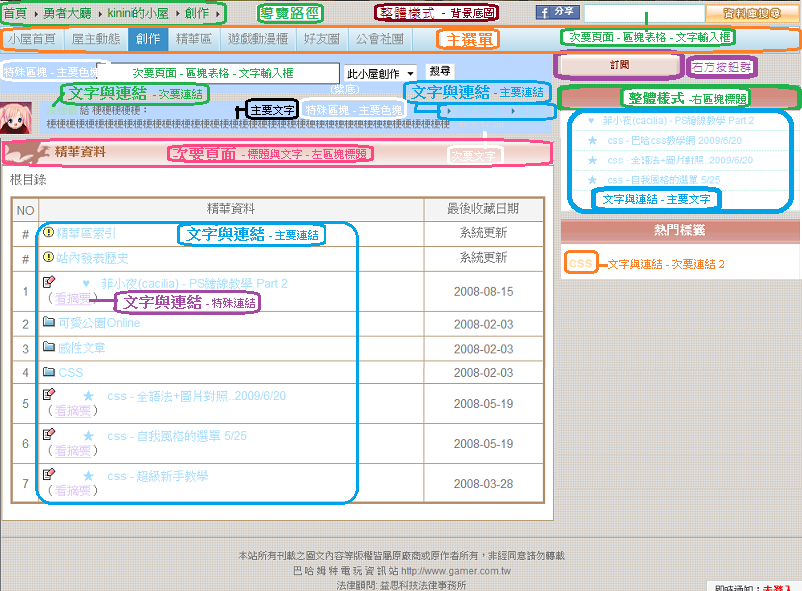
找不到想要改的地方可以看css - 導引
看圖找。
2010-05-16 09:37小角落..:filter:Alpha(opacity=70);
css - 語法說明
2010-05-27 23:17小角落..:看你是哪個區塊要透明啊~
不過很多是用同樣的標籤~
大至上是.category開頭的
你可以去試試看,看是不是你要的效果囉。
2010-11-06 15:02小角落..:努力研究~可是沒設計天份Q_Q
2010-11-06 15:01小角落..:嗯,他的預覽圖有很大的問題!!! 謝謝你的收藏~^^